LDtk Plugin ✨New!✨
LDtk (level design toolkit) is a free, open source, and super useful level design tool from the create of Dead Cells. It's goal is to be super user friendly and full featured. Currently only supports 2D tile maps.
The current Excalibur plugin is designed to parse all data provided by the .ldtk format and make it available to users. Not all features may be supported directly in Excalibur but the majority are.
The plugin officially supports the latest version of LDtk that has been published and will warn if you are using an older version. This is because there have been many breaking changes to the LDtk map format over time that are difficult to reconcile.
Installation
sh
sh
Create your resource, load it, then add it to your scene!
typescript
typescript
Plugin Philosophy
- The plugin STRICTLY interprets the LDtk format by default, meaning if the plugin thinks the LDtk source files are corrupted/invalid it will throw while loading them. If this doesn't work for you you can set
strict: falsein theLDtkResourceconstructor, the plugin will do it's best with the data provided but there may be unexpected behavior.
typescript
typescript
-
The plugin roughly has 2 data structures for each LDtk primitive.
-
First it dutifully recreates the types using the LDtk JSON as the source of truth. These types are prefixed with
ldtkso for exampleLdtkEntityInstanceorLdtkLayerInstanceare the "raw" Ldtk representation matching casing and data as close as possible. -
Second the built in
Tiledprefixed types are often unfriendly, so the plugin provides it's own friendly abstraction over them that works nicely with Excalibur. Whenever the plugin provides a friendly abstraction, it also provides the underlying Tiled prefix types just in case you need that data.
-
-
Everything is lowercase/case-insensitive! When the plugin is searching for strings either as props keys or values, they are treated as lowercase/case-insensitive.
-
Certain Excalibur interpretations of Tiled features are guarded behind the constructor param
useExcaliburWiring. By default this istrue, but if you find this is unacceptable you can toggle it off.
typescript
typescript
Map Features
To add a loaded LdtkResource map to a scene
typescript
typescript
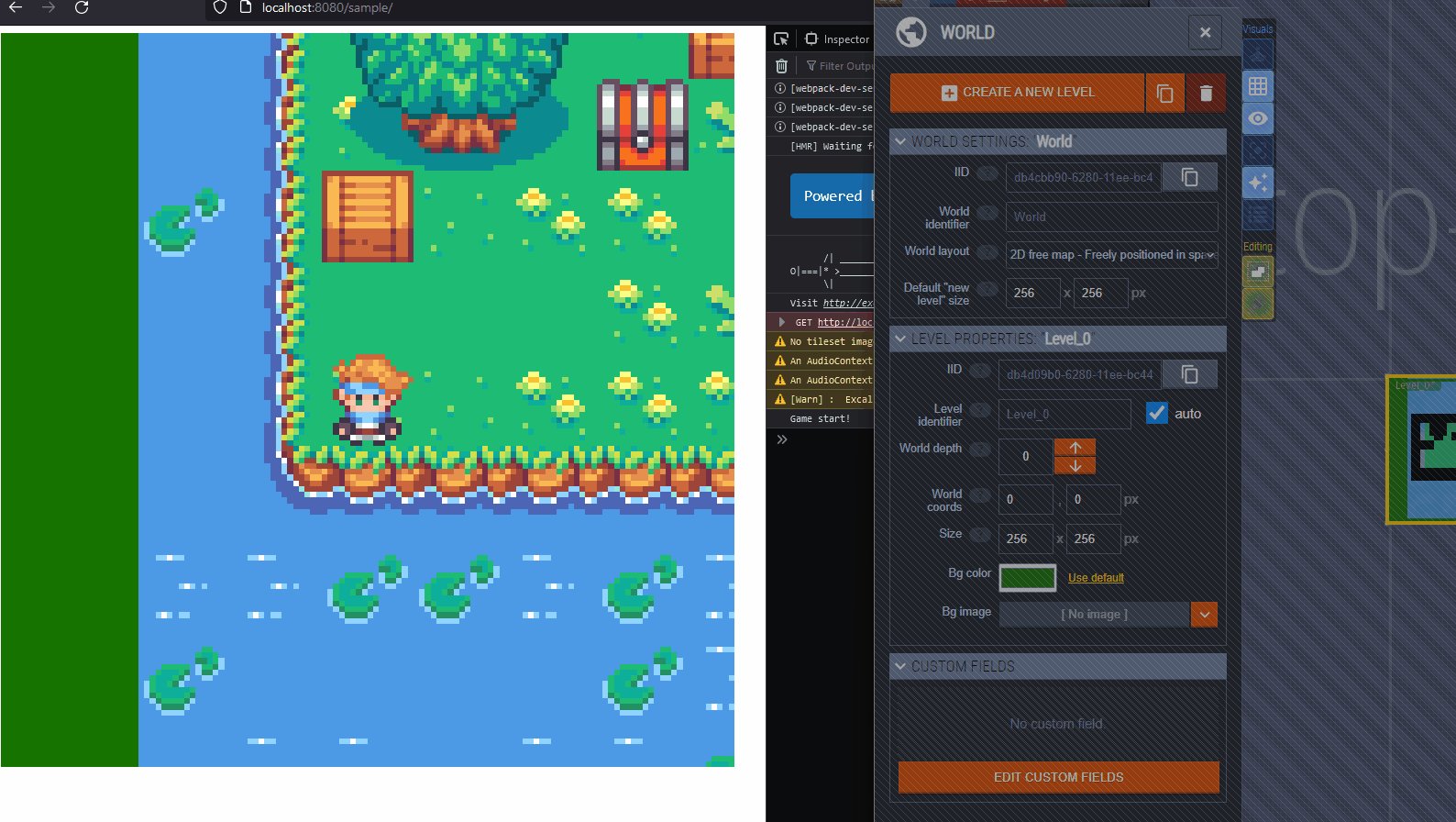
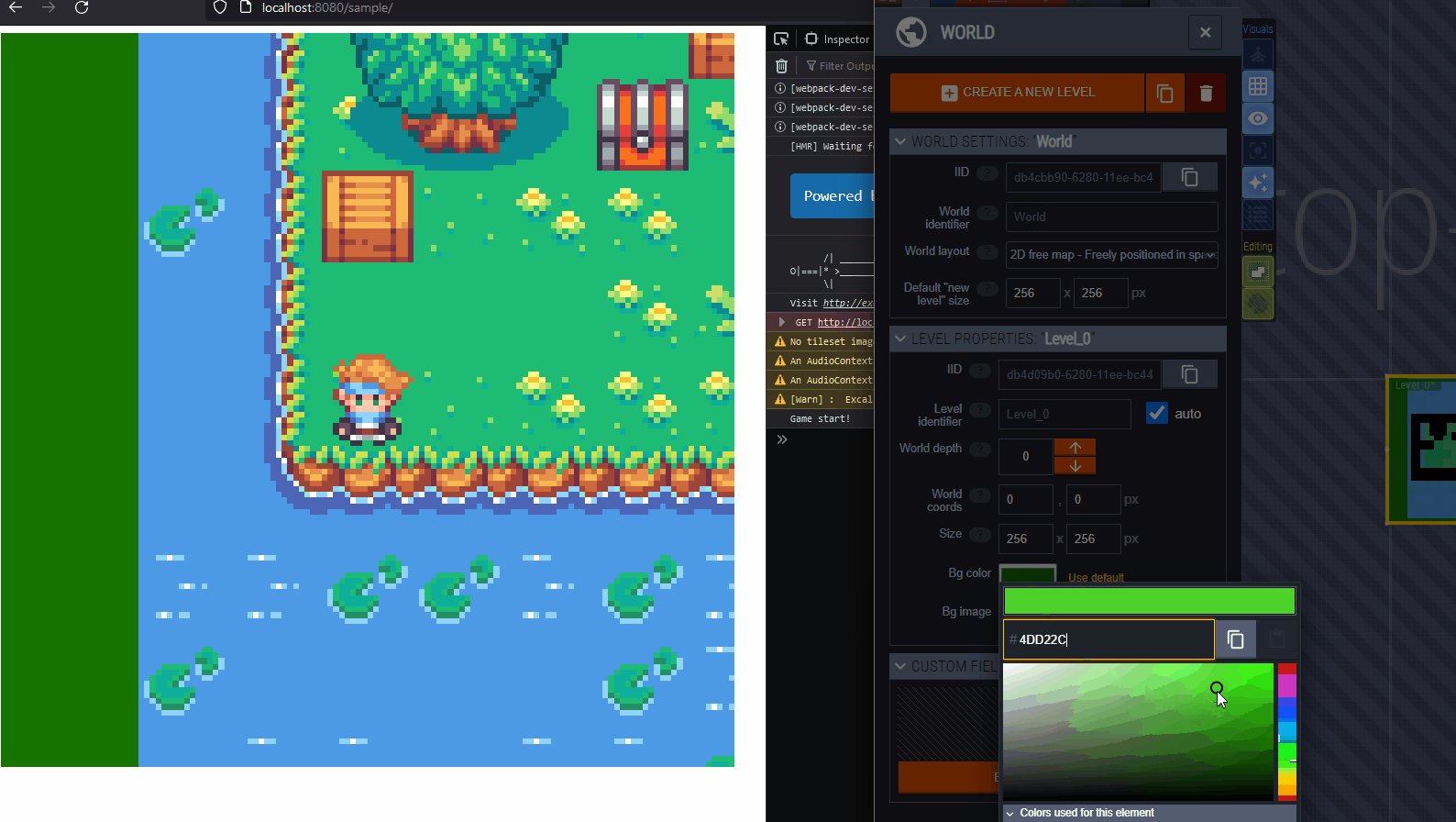
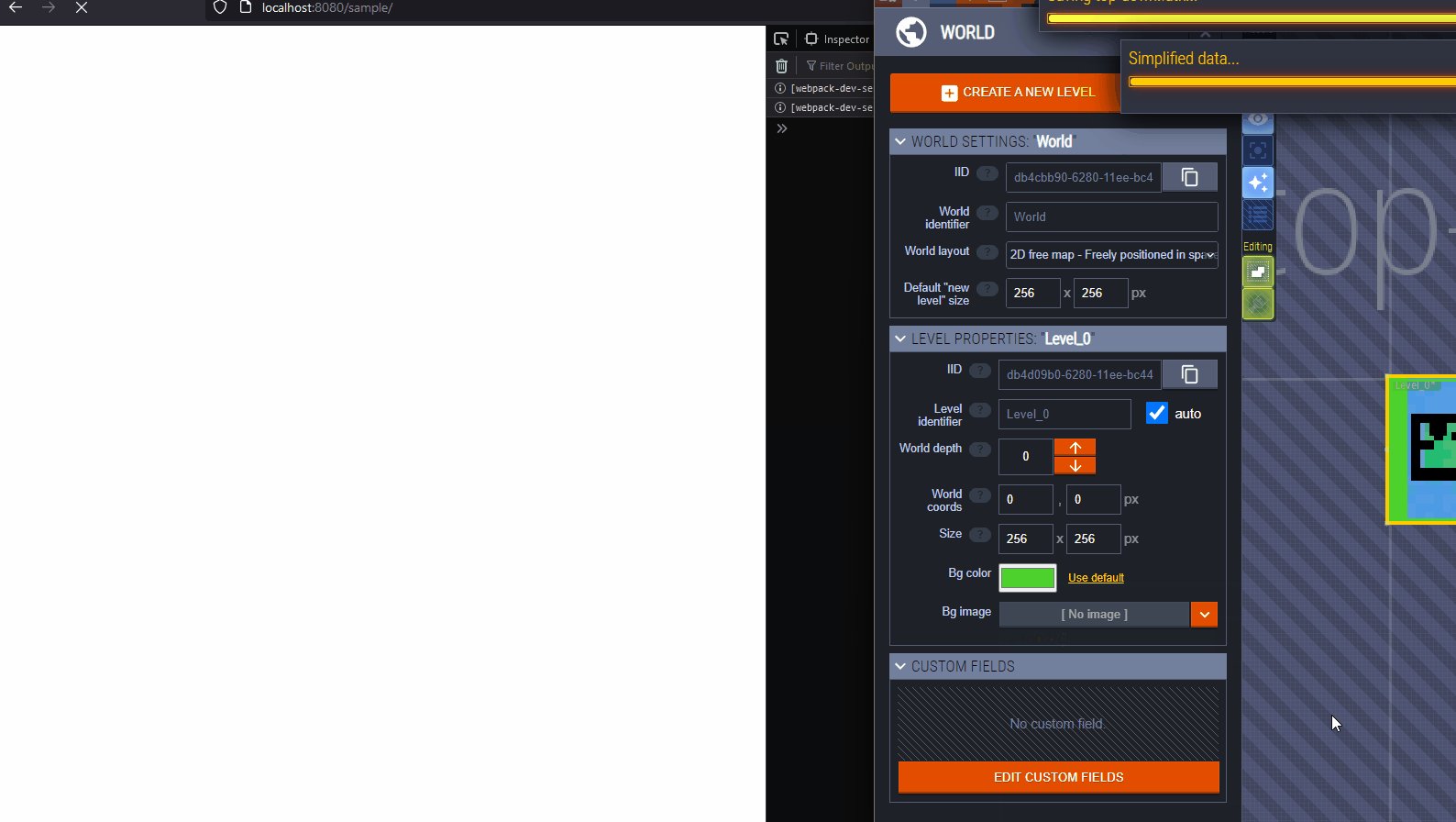
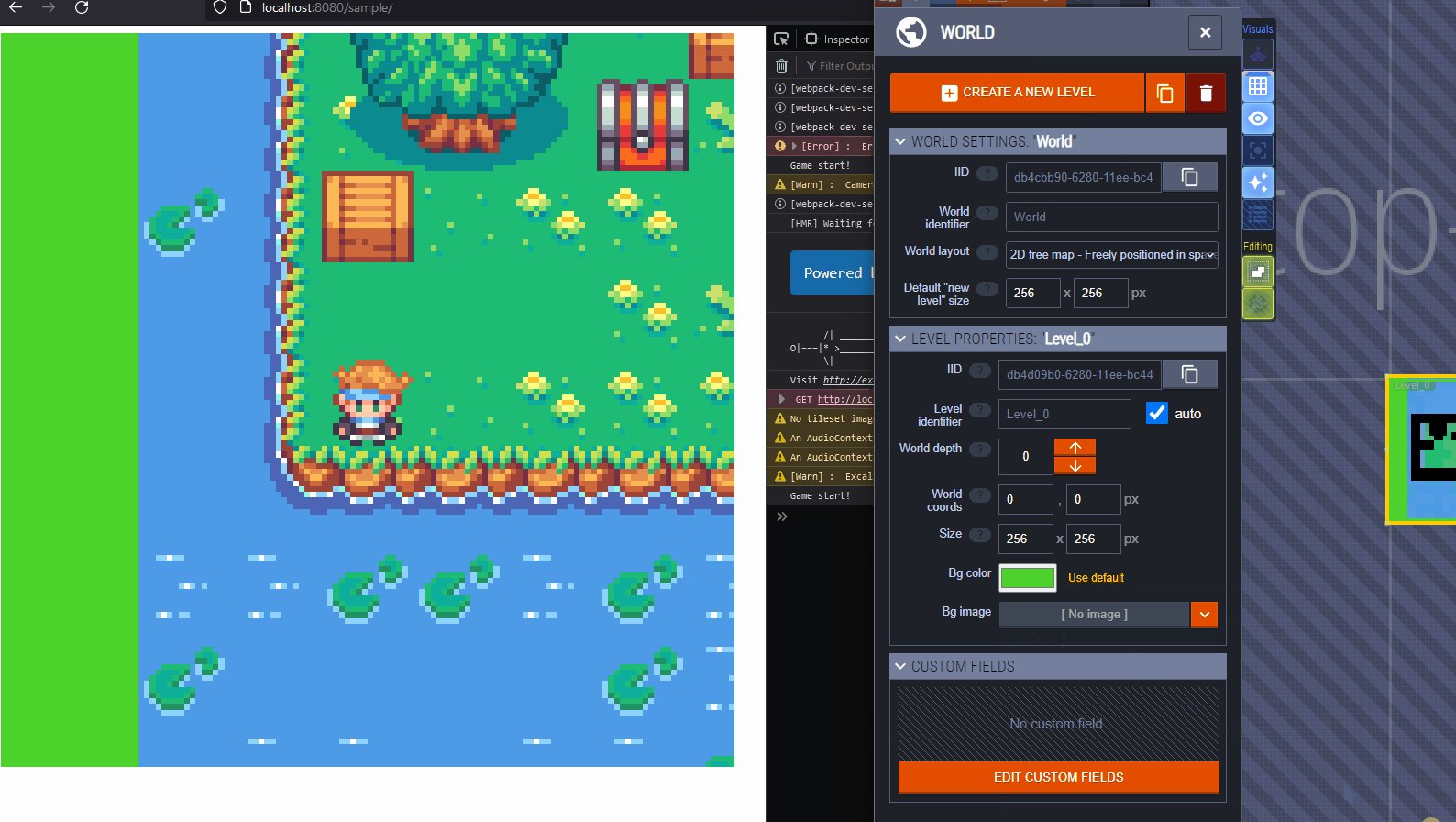
Background Color
The plugin supports pulling the Background Color from the LDtk level. Configure the useMapBackgroundColor in your constructor. Note it will use the background color from the first level in your LDtk world.
typescript
typescript

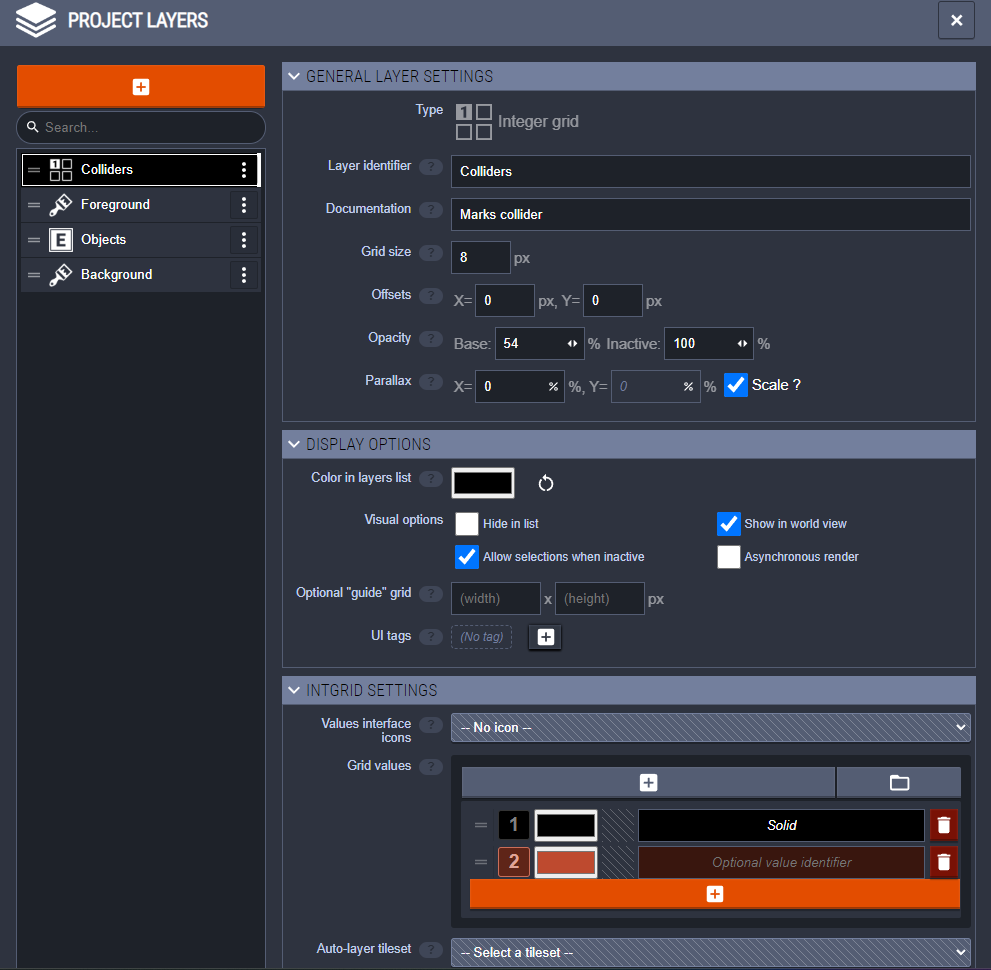
Solid Layers
In LDtk we use IntGrid layers to indicate whether a tile is solid or not.
You can set IntGrid layer grid size to whatever you want to achieve half tile collisions.
By default the int value = 1 is treated as solid, otherwise you can give a number a name of "solid" and that will be a solid layer.

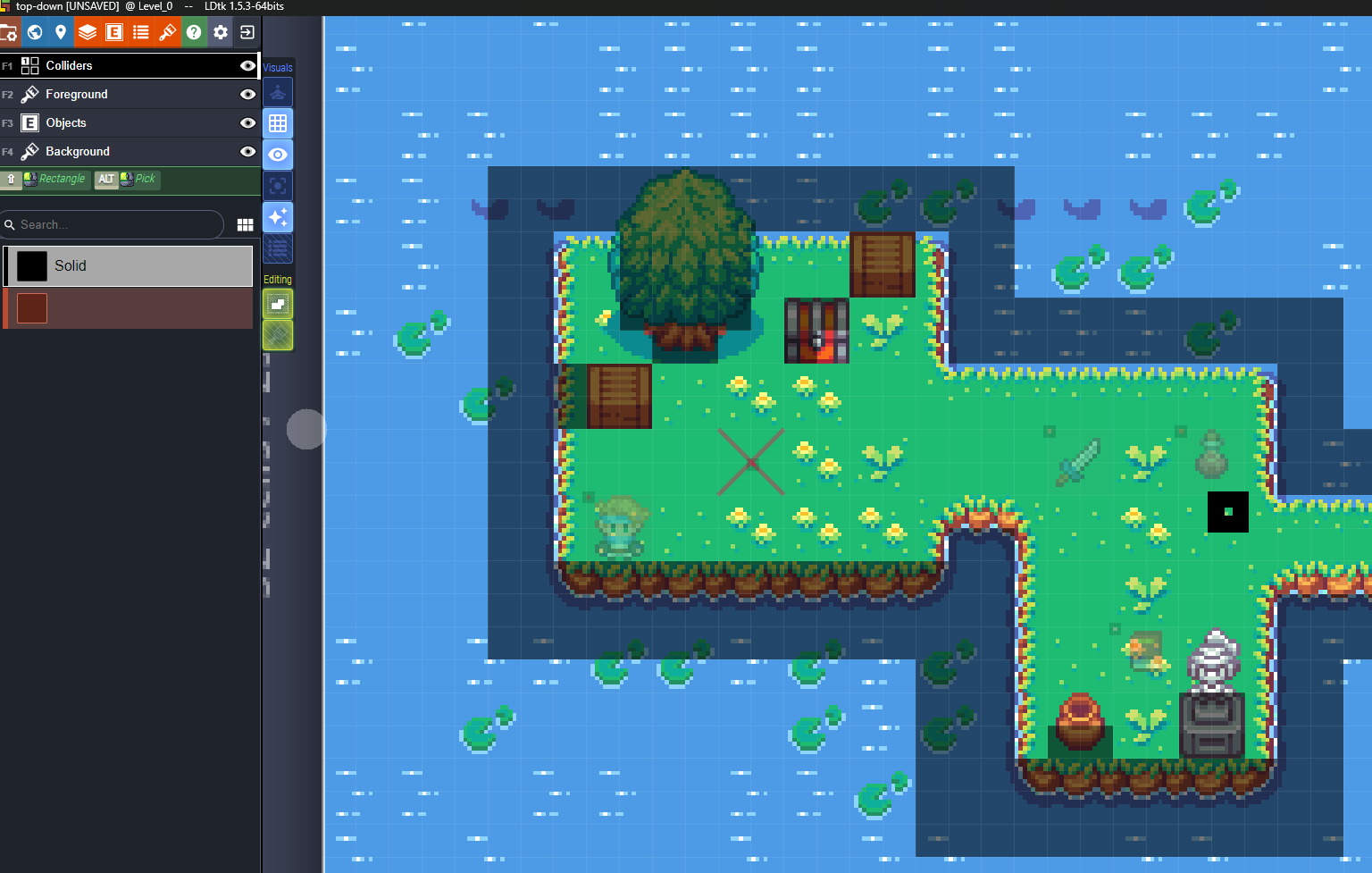
Then paint your solid layer tiles

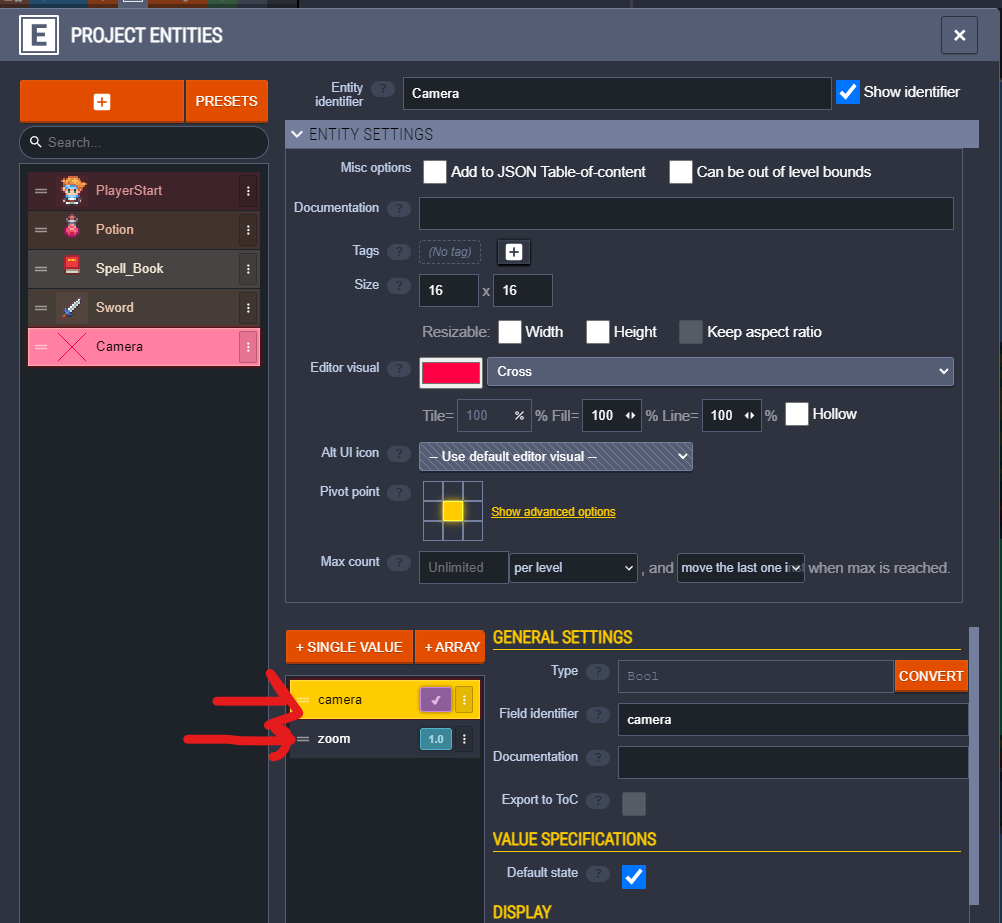
Camera Positioning
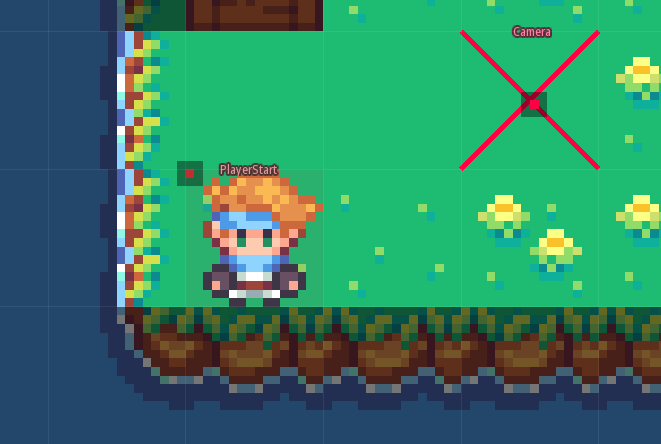
You can use an LDtk entity to position the excalibur camera. Specify 2 special custom properties to influence Excalibur's camera.
camera = true(Warning excalibur will use the first object it finds with this, so be sure to only tag one as a camera)zoom = 5.0Optionally specify a camera zoom level, only takes effect ifcamera = trueis set on the entity

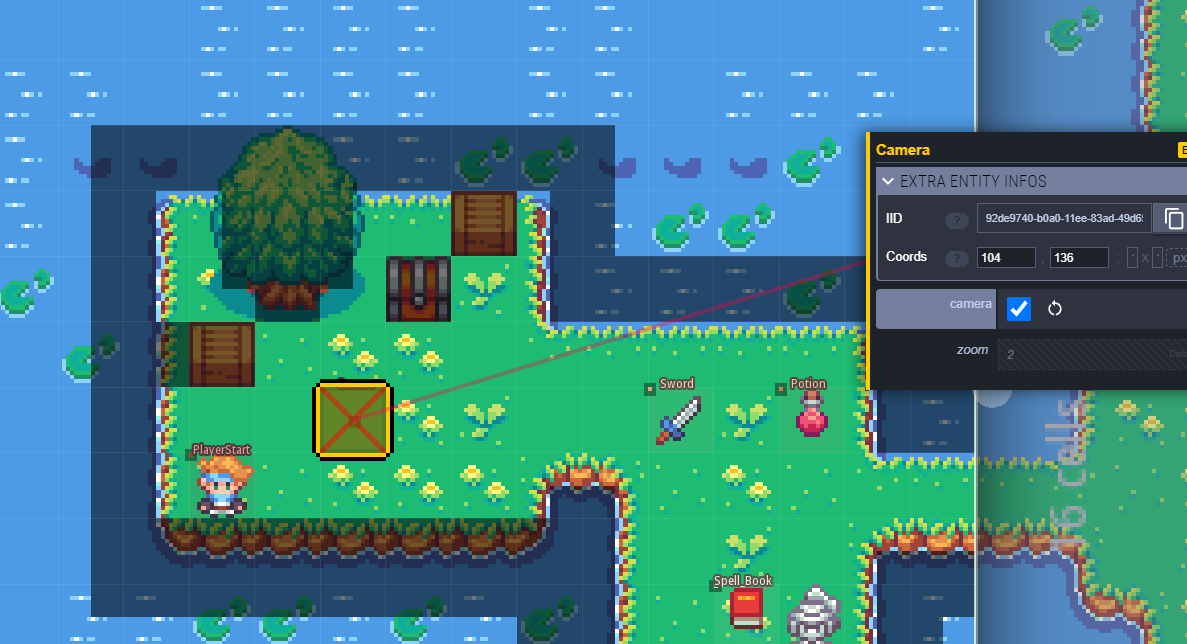
Position your camera like so

Entity Factories
Sometimes it is useful to supply a custom type to have the plugin construct when it runs across a particular entity, this might be the player, a collectable, or an enemy.
Given an entity identifier, in this case "PlayerStart"

You can specify a factory to run and create your preferred type, once you've returned the Entity out of the factory it will automatically be added to the Scene. This is also a useful time to run any other custom code you want per Entity.
typescript
typescript

Bundlers
Excalibur provides a lot of samples to get you started with various bundlers
- Vite https://github.com/excaliburjs/sample-tiled-vite
- Parcel https://github.com/excaliburjs/sample-tiled-parcel
- Webpack https://github.com/excaliburjs/sample-tiled-webpack
LDtk uses a lot of static assets and refers to them inside different LDtk source files, and often bundlers like to rearrange static assets in a final build. To work around this paths mapping issue, the plugin provides a pathMap to test file paths and redirect to whatever location your assets are stored.
typescript
typescript
Currently Unsupported
PRs welcome!
- Level Background Image
- Auto Tile Layers - these must be baked into normal tile layers for the plugin to support them